
Integrating Vue Devtools into an Electron Application
Bringing the VueJS devtools into our Electron application to help debug. This post assumes you have followed along with my previous post.
Installation
Vue Devtools provides a non-browser specific version of their devtools that they call standalone.
You can install the package globally:
npm install -g @vue/devtools@beta
# Or with yarn
yarn global add @vue/devtools@beta
Or within your project as a dependency:
npm install --save-dev @vue/devtools@beta
# Or with yarn
yarn add -D @vue/devtools@beta
Because our application is using Vue 3, we must us version 6 beta of the devtools according to this issue
Using the VueJS devtools globally
Once installed globally, you can now run the command vue-devtools on your command line.
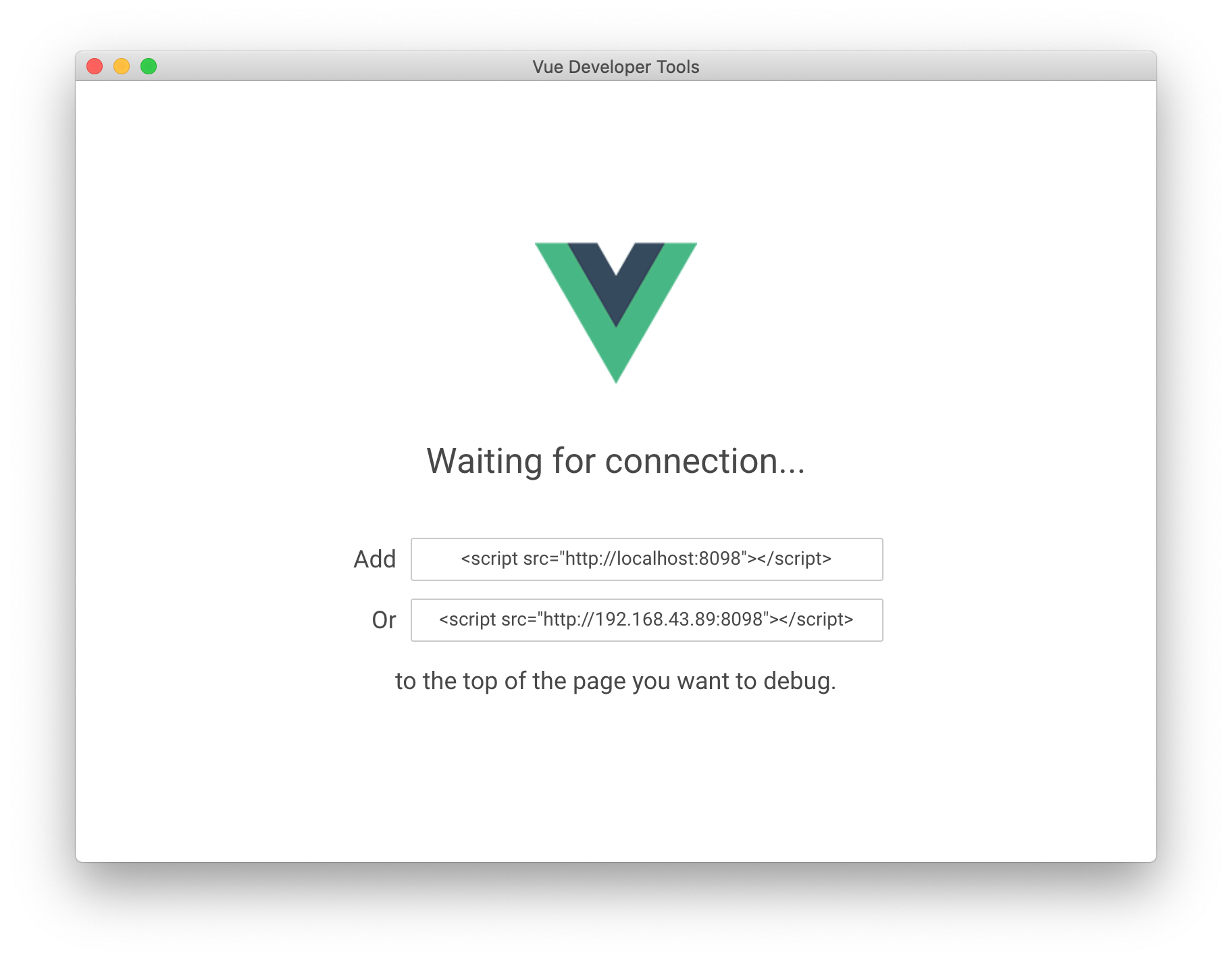
This will spawn an instance of the devtools within its own window.

Now, add the following to the <head> section of your applications HTML file:
<script src="http://localhost:8098"></script>
If you want to debug your application remotely, use the following code snippet instead:
<script>
window.__VUE_DEVTOOLS_HOST__ = '<your-local-ip>' // default: localhost
window.__VUE_DEVTOOLS_PORT__ = '<devtools-port>' // default: 8098
</script>
<script src="http://<your-local-ip>:8098"></script>
Don't forget to remove this code before deploying to production!
Once your application has the appropriate script tag within its HTML, run it without killing the terminal that is running vue-devtools.
In our case,
npm run dev
Running the Vue Devtools as a dependency
Within your project directory, run the following command should spawn the devtools:
./node_modules/.bin/vue-devtools
For convenience sake and ease-of-use, I moved the ./node_modules/.bin/vue-devtools command into my package.json scripts:
"devtools": "./node_modules/.bin/vue-devtools"
When using the devtools as a local dependency, we do not need the script tag within our <head>
Remove this code snippet if you added it earlier:
<script src="http://localhost:8098"></script>
You should be all set up now. If you need additional help, check out their documentation or their GitHub repo documentation.
Hope you enjoyed it!
